
Overview
Project
SeaConnect is a digital platform designed to connect sailing enthusiasts. It allows sailors, whether they own a boat or not, to find sea trips, recruit crew members, or join existing crews.
The platform offers search tools, listings, and community features like integrated messaging and member ratings to streamline the organization of sailing trips. With real-time weather alerts and detailed profiles, SeaConnect simplifies access to sea adventures while building a strong, connected sailing community.
Goals
The research aimed to assess the platform’s acceptability among the target audience, understand user needs and pain points, and develop a scalable, cohesive design system. The ultimate goal was to create an intuitive platform that simplifies organizing sailing trips, fosters a sense of community, and enhances the user experience.
My Role
My role in this project involved conducting comprehensive UX research, including user surveys, proto-personas, and behavior analysis to identify key needs and pain points. I then transitioned to the UI design phase, developing wireframes, prototypes, and a high-fidelity design system to ensure consistency.
UX Research
Scope
The UX research took an exploratory approach, starting with proto-personas, competitive benchmarking, and a user questionnaire. After validating insights and refining personas, the process moved to ideation with card sorting and information hierarchy. The final stages included wireframing, prototyping, and building a design system, followed by usability and scenario testing to optimize the platform.

Framework & Discovery
For SeaConnect, I started by creating a Miro board to organize and guide my UX research.
I collected all the data from my exploratory survey and also structured my working hypotheses using a UCD (User-Centered Design) canvas and a UNIC (User Needs Identification Canvas). These tools helped me clarify user goals, pain points, and potential solutions.
I also gathered insights from my benchmarking analysis and later added the results from a card sorting session, which allowed me to build an information hierarchy based on user data. This Miro board was essential in structuring and refining my research process.
Personas
I first developed proto-personas based on assumptions and personal experience to outline the initial needs and scenarios of our target users: skippers and crew members. Following this, I refined these into two detailed personas, using insights gathered from a user questionnaire.
This process helped uncover distinct user behaviors, frustrations, and goals, providing a more informed foundation for the design.


Exploratory Questionnaire
I conducted an exploratory questionnaire with 22 participants to validate initial hypotheses and gain a deeper understanding of user behaviors.
This process refined the personas by revealing key insights about user needs, pain points, and preferences.
These insights informed critical design decisions, ensuring the platform aligns with real user expectations and fosters a better overall experience.
“I love sailing, but finding the right crew and coordinating trips can be such a hassle. I just wish there was an easy way to connect with other sailors who share my passion.”
Philippe - Interviewed User
Benchmarking & Competitive Analysis
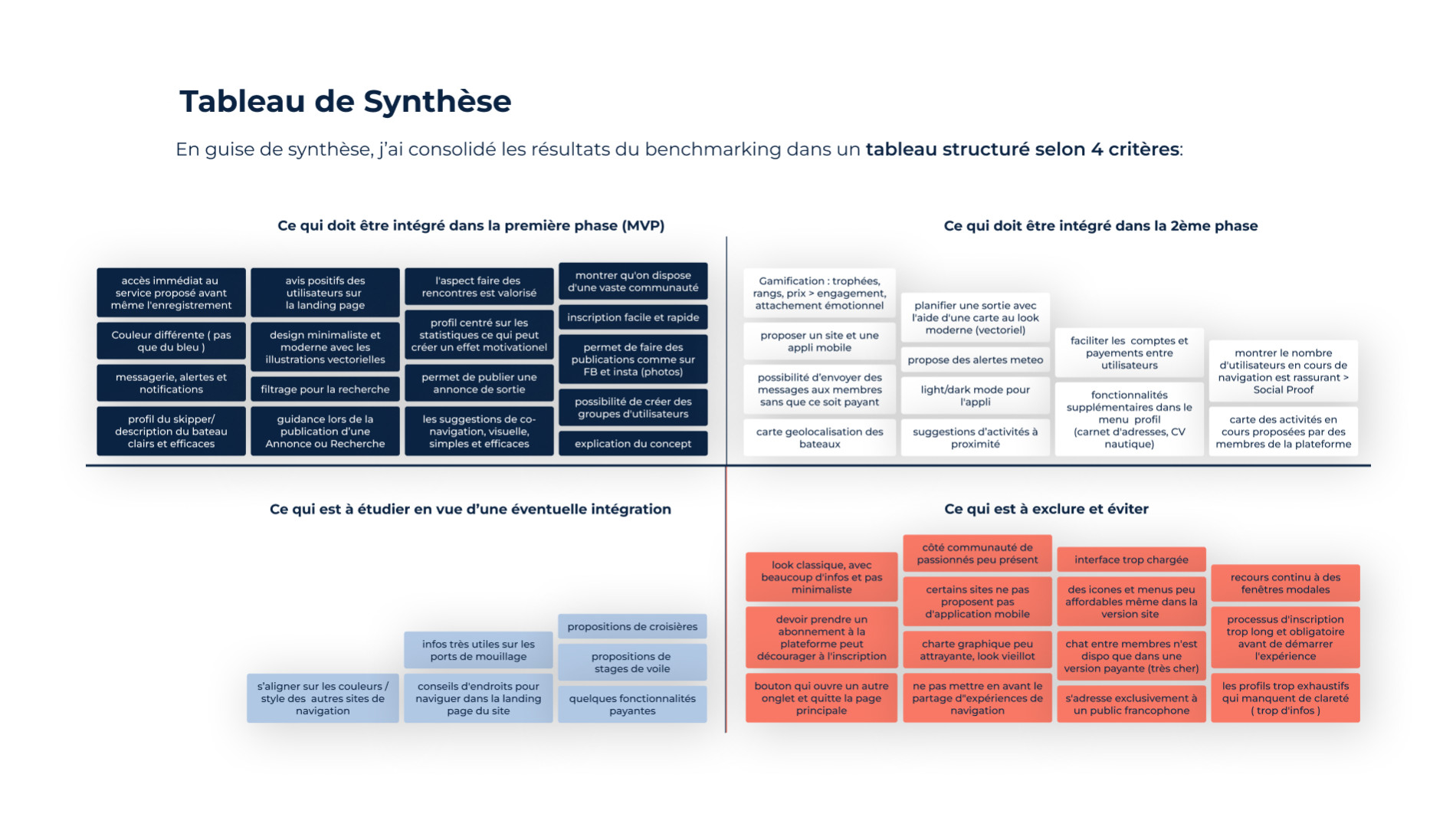
During the benchmarking phase, I analyzed existing sailing platforms and other digital platforms with similar user interaction models, using heuristic guides to identify key features and design elements that enhance user experience.
By evaluating competitors’ strengths and weaknesses, I pinpointed best practices in UI design, community-building tools, and platform usability.
These insights informed SeaConnect’s design strategy, ensuring it aligns with industry standards while providing an engaging, user-friendly experience tailored to sailors’ needs.

Card Sorting & Information Hierarchy
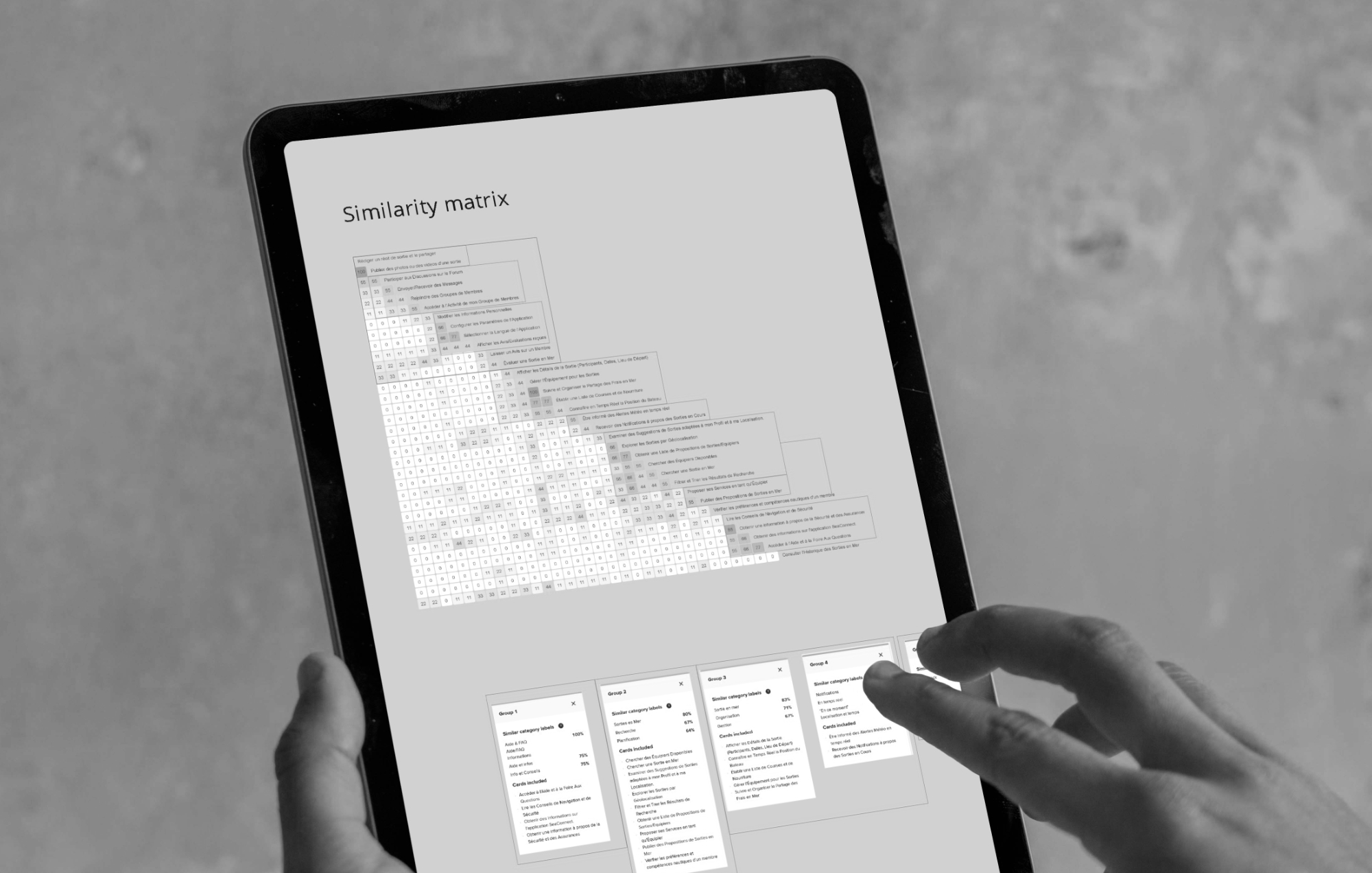
For the card sorting phase of my project, I used Optimal Workshop, a tool designed to facilitate the organization of content by understanding how users expect to find information. I created 33 distinct cards, each representing a functionality or service that users would need in the SeaConnect platform.
These cards were grouped by 20 targeted users, who participated remotely. The tool helped gather insights into how users naturally categorize and structure the platform’s features. The card sorting process informed the development of the information architecture, ensuring that the platform’s navigation is intuitive and aligned with user expectations.

UI Proposal
Usability & Scenario Testing
I began the design process with an initial wireframe and prototype, creating a rough draft of the platform’s interface and user flow. This was followed by usability and scenario testing in the testing phase, where real users from the sailing community interacted with the prototype to identify pain points and areas of improvement.

Design System Development
Based on the feedback from user testing, I refined the design through several iterations, leading to a high-fidelity prototype that effectively demonstrated the platform’s full user journey.
To ensure long-term consistency and scalability, I developed a comprehensive guideline document outlining visual and functional elements such as typography, color schemes, and iconography.
Additionally, I created a design system with reusable UI components like buttons and navigation elements, streamlining future development and ensuring a cohesive user experience across the platform.
Wireframing
Prototyping
Guidelines
Design System
Case Study
For SeaConnect, I created a case study document that outlines both the UX research and the UI design process. This document serves as a comprehensive guide, detailing the key findings and decisions made throughout the project. It also functions as a design system, providing clear guidelines for the platform’s visual identity and interface elements.
UX Research
COMPREHENSIVE USER RESEARCH, INCLUDING SURVEYS, BENCHMARKS, AND PERSONAS, TO IDENTIFY THE NEEDS, PAIN POINTS, AND PRIORITIES OF DIFFERENT USER PROFILES.
Interative Prototype
Design System
A DETAILED DESIGN SYSTEM DOCUMENT COVERING COLOR PALETTES, TYPOGRAPHY, UI COMPONENTS, AND INTERACTION GUIDELINES TO ENSURE A COHESIVE AND CONSISTENT DESIGN LANGUAGE ACROSS THE PLATFORM.

